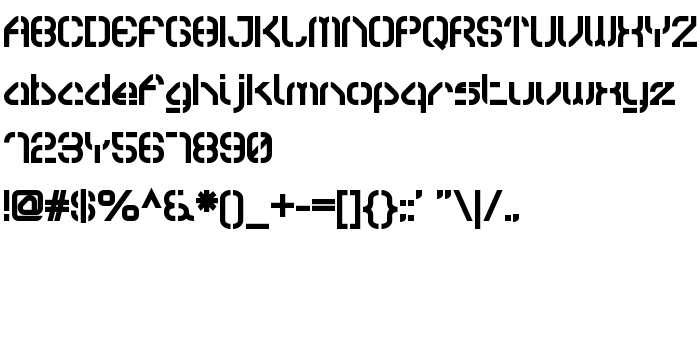
De pe această pagină puteți descărca fontul Sylar Stencil versiunea Version 001.000, care aparține familiei Sylar Stencil (Regular contur). Producătorul fontului este Sylar-Stencil. Designer - Jonathan Hill (pentru comunicare, folosiți următoarea adresă: http://www.thenorthernblock.co.uk). Descărcați Sylar Stencil gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi latine, fonturi șablon. Mărime font - doar 60 Kb
| Drepturi de autor | Copyright (c) Jonathan Hill, 2008. All rights reserved. |
| Familie | Sylar Stencil |
| Contur | Regular |
| Identitate | FONTLAB30:TTEXPORT |
| Nume complet | Sylar Stencil |
| Versiune | Version 001.000 |
| Nume PostScript | Sylar-Stencil |
| Producător | Sylar-Stencil |
| Mărime | 60 Kb |
| Marcă comercială | Sylar Stencil is a trademark of Jonathan Hill. |
| Designer | Jonathan Hill |
| URL-ul designerului | http://www.thenorthernblock.co.uk |
| Descrierea licenței | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL of license | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Puteți conecta fontul Sylar Stencil la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=sylar-stencil);
Activați fontul textului în selectorul dvs.:
font-family: 'Sylar Stencil', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sylar Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sylar Stencil!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
1st Cav »