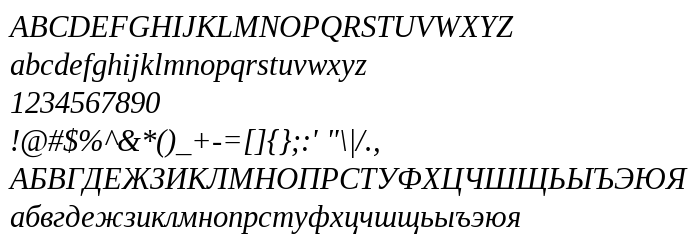
De pe această pagină puteți descărca fontul Tinos Italic versiunea Version 1.23, care aparține familiei Tinos (Italic contur). Producătorul fontului este Monotype Imaging Inc.. Designer - Steve Matteson (pentru comunicare, folosiți următoarea adresă: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Descărcați Tinos Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi cu serife, paragraph. Mărime font - doar 446 Kb
| Familie | Tinos |
| Contur | Italic |
| Identitate | Monotype Imaging - Tinos Italic |
| Nume complet | Tinos Italic |
| Versiune | Version 1.23 |
| Nume PostScript | Tinos-Italic |
| Producător | Monotype Imaging Inc. |
| Mărime | 446 Kb |
| Marcă comercială | Tinos is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Designer | Steve Matteson |
| URL-ul designerului | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL-ul furnizorului | http://www.monotypeimaging.com |
| Descrierea licenței | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Puteți conecta fontul Tinos Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=tinos-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=tinos-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Tinos Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=tinos-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tinos Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tinos Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Tinos »