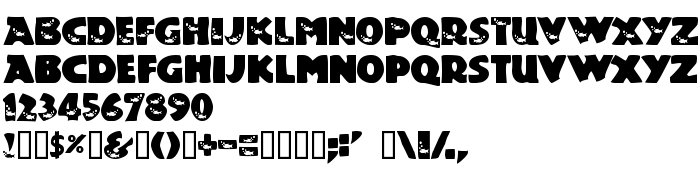
De pe această pagină puteți descărca fontul Touch Of Nature versiunea Macromedia Fontographer 4.1 4/29/97, care aparține familiei Touch Of Nature (Regular contur). Producătorul fontului este Touch-Of-Nature. Designer - Ben McGehee (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați Touch Of Nature gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi decorative, fonturi gratuite. Mărime font - doar 54 Kb
| Drepturi de autor | Freeware from Unauthorized Type - http://www.latech.edu/~bmcgehee/untype/index.htm |
| Familie | Touch Of Nature |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1 Touch Of Nature |
| Nume complet | Touch Of Nature |
| Versiune | Macromedia Fontographer 4.1 4/29/97 |
| Nume PostScript | TouchOfNature |
| Producător | Touch-Of-Nature |
| Mărime | 54 Kb |
| Designer | Ben McGehee |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descriere | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| Descrierea licenței | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puteți conecta fontul Touch Of Nature la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=touch-of-nature);
Activați fontul textului în selectorul dvs.:
font-family: 'Touch Of Nature', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Touch Of Nature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Touch Of Nature!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Trash »