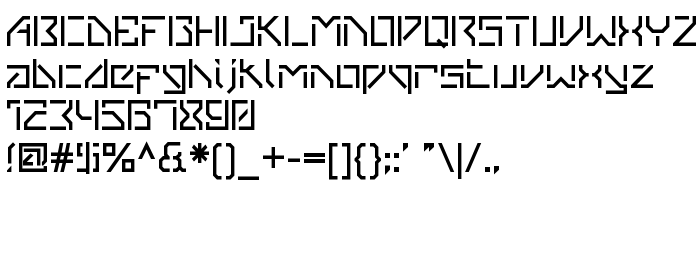
De pe această pagină puteți descărca fontul VanBerger Stencil versiunea 1.000, care aparține familiei VanBerger (Stencil contur). Producătorul fontului este Jonathan Hill. Designer - Jonathan Hill (pentru comunicare, folosiți următoarea adresă: http://www.jonathanhill.me.uk). Descărcați VanBerger Stencil gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi șablon, high-tech, industrial. Mărime font - doar 18 Kb
| Familie | VanBerger |
| Contur | Stencil |
| Identitate | FONTLAB:OTFEXPORT |
| Nume complet | VanBerger Stencil |
| Versiune | 1.000 |
| Nume PostScript | VanBerger-Stencil |
| Producător | Jonathan Hill |
| Mărime | 18 Kb |
| Marcă comercială | VanBerger Stencil is a trademark of Jonathan Hill. |
| Designer | Jonathan Hill |
| URL-ul designerului | http://www.jonathanhill.me.uk |
| URL-ul furnizorului | http://www.thenorthernblock.co.uk |
| Descrierea licenței | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL of license | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Puteți conecta fontul VanBerger Stencil la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=vanberger);
Activați fontul textului în selectorul dvs.:
font-family: 'VanBerger Stencil', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VanBerger Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VanBerger Stencil!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Vanilla »