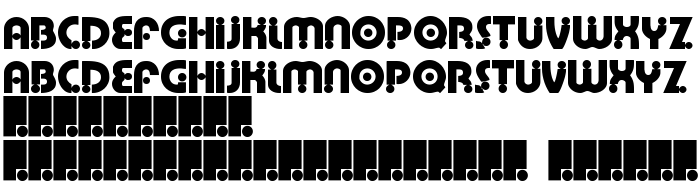
De pe această pagină puteți descărca fontul Weimar versiunea 2000; 1.0, initial release, care aparține familiei Weimar (Regular contur). Producătorul fontului este Weimar. Descărcați Weimar gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi decorative, fonturi latine. Mărime font - doar 12 Kb
| Drepturi de autor | Copyright (c) Charlotte Iona Dymock, 2000. All rights reserved. |
| Familie | Weimar |
| Contur | Regular |
| Identitate | CharlotteIonaDymock: Weimar: 2000 |
| Nume complet | Weimar |
| Versiune | 2000; 1.0, initial release |
| Nume PostScript | Weimar |
| Producător | Weimar |
| Mărime | 12 Kb |

Puteți conecta fontul Weimar la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=weimar);
Activați fontul textului în selectorul dvs.:
font-family: 'Weimar', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Weimar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Weimar!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: