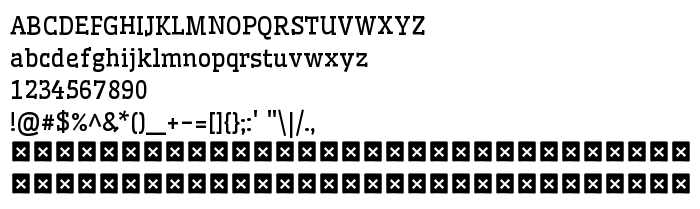
De pe această pagină puteți descărca fontul Wellfleet versiunea Version 1.002, care aparține familiei Wellfleet (Regular contur). Producătorul fontului este Riccardo De Franceschi. Designer - Riccardo De Franceschi (pentru comunicare, folosiți următoarea adresă: www.rdftype.it). Descărcați Wellfleet gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: cute, fonturi occidentale, serif, slab. Mărime font - doar 51 Kb
| Familie | Wellfleet |
| Contur | Regular |
| Identitate | RiccardoDeFranceschi: Wellfleet Regular: 2011 |
| Nume complet | Wellfleet |
| Versiune | Version 1.002 |
| Nume PostScript | Wellfleet-Regular |
| Producător | Riccardo De Franceschi |
| Mărime | 51 Kb |
| Marcă comercială | Wellfleet is a trademark of Sorkin Type Co. |
| Designer | Riccardo De Franceschi |
| URL-ul designerului | www.rdftype.it |
| URL-ul furnizorului | www.sorkintype.com |
| Descrierea licenței | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Wellfleet la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=wellfleet" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=wellfleet);
Activați fontul textului în selectorul dvs.:
font-family: 'Wellfleet', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=wellfleet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wellfleet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wellfleet!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
New »