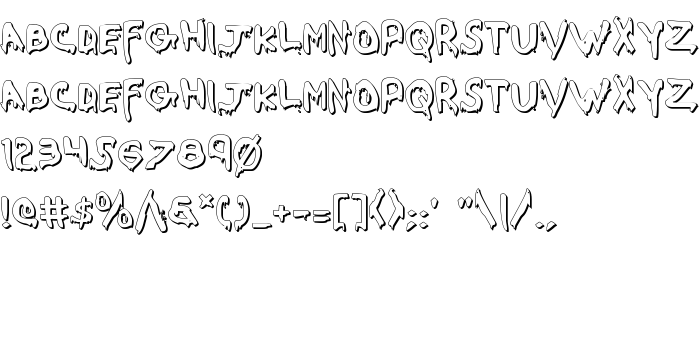
De pe această pagină puteți descărca fontul Were-Beast Shadow versiunea 001.000, care aparține familiei Were-Beast Shadow (Regular contur). Producătorul fontului este Were-Beast-Shadow. Designer - Daniel Zadorozny (pentru comunicare, folosiți următoarea adresă: http://www.iconian.com). Descărcați Were-Beast Shadow gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de groază, fonturi latine. Mărime font - doar 215 Kb
| Drepturi de autor | 2008 Iconian Fonts - www.iconian.com |
| Familie | Were-Beast Shadow |
| Contur | Regular |
| Identitate | Were-Beast Shadow: 2008 |
| Nume complet | Were-Beast Shadow |
| Versiune | 001.000 |
| Nume PostScript | Were-BeastShadow |
| Producător | Were-Beast-Shadow |
| Mărime | 215 Kb |
| Designer | Daniel Zadorozny |
| URL-ul designerului | http://www.iconian.com |

Puteți conecta fontul Were-Beast Shadow la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=were-beast-shadow);
Activați fontul textului în selectorul dvs.:
font-family: 'Were-Beast Shadow', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Were-Beast Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Were-Beast Shadow!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: