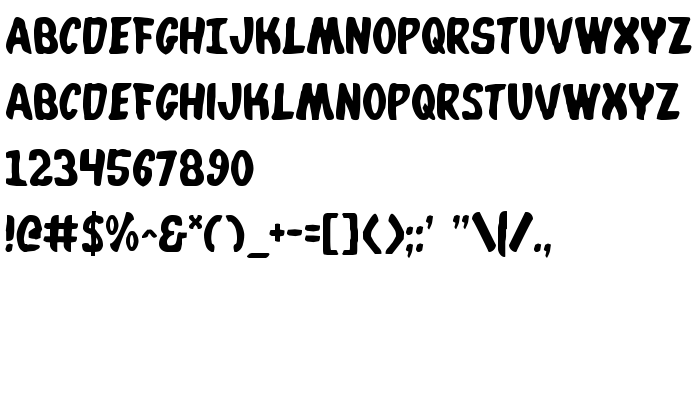
De pe această pagină puteți descărca fontul Whatafont versiunea 2, care aparține familiei Whatafont (Regular contur). Producătorul fontului este Whatafont. Descărcați Whatafont gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de benzi desenate, fonturi latine. Mărime font - doar 56 Kb
| Drepturi de autor | 2002 Iconian Fonts - http://www.iconian.com/ |
| Familie | Whatafont |
| Contur | Regular |
| Identitate | Whatafont |
| Nume complet | Whatafont |
| Versiune | 2 |
| Nume PostScript | Whatafont |
| Producător | Whatafont |
| Mărime | 56 Kb |
| URL-ul designerului | http://www.iconian.com/ |

Puteți conecta fontul Whatafont la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=whatafont);
Activați fontul textului în selectorul dvs.:
font-family: 'Whatafont', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Whatafont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Whatafont!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: