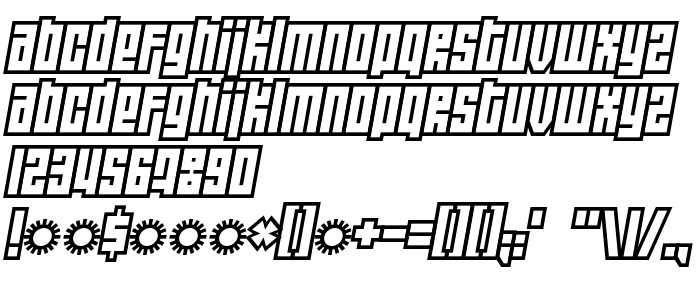
De pe această pagină puteți descărca fontul Wide awake versiunea 2002; 1.0, initial release, care aparține familiei Wide awake (Regular contur). Designer - pizzadude.dk. Descărcați Wide awake gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de contur. Mărime font - doar 37 Kb
| Familie | Wide awake |
| Contur | Regular |
| Identitate | JakobFischeratwww.pizzadude.dk: Wide awake: 2002 |
| Nume complet | Wide awake |
| Versiune | 2002; 1.0, initial release |
| Nume PostScript | Wideawake |
| Mărime | 37 Kb |
| Marcă comercială | Wide awake is a trademark of the Jakob Fischer at www.pizzadude.dk. |
| Designer | pizzadude.dk |
| Descrierea licenței | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Puteți conecta fontul Wide awake la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=wide-awake);
Activați fontul textului în selectorul dvs.:
font-family: 'Wide awake', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wide awake', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wide awake!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: