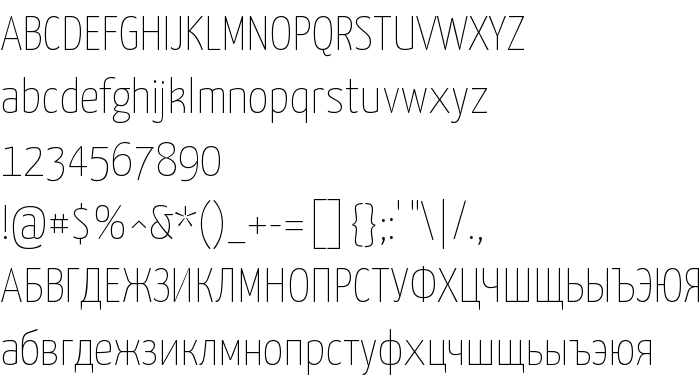
De pe această pagină puteți descărca fontul Yanone Kaffeesatz Extra Light versiunea Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, care aparține familiei Yanone Kaffeesatz Extra Light (Regular contur). Producătorul fontului este Yanone. Designer - Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) (pentru comunicare, folosiți următoarea adresă: http://yanone.de). Descărcați Yanone Kaffeesatz Extra Light gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: condensed, contemporary, fonturi chirilice. Mărime font - doar 68 Kb
| Familie | Yanone Kaffeesatz Extra Light |
| Contur | Regular |
| Identitate | 1.100;UKWN;YanoneKaffeesatz-ExtraLight |
| Nume complet | Yanone Kaffeesatz Extra Light |
| Versiune | Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| Nume PostScript | YanoneKaffeesatz-ExtraLight |
| Producător | Yanone |
| Mărime | 68 Kb |
| Designer | Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) |
| URL-ul designerului | http://yanone.de |
| URL-ul furnizorului | http://yanone.de |
| Descrierea licenței | SIL Open Font License |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Yanone Kaffeesatz Extra Light la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-extra-light" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-extra-light);
Activați fontul textului în selectorul dvs.:
font-family: 'Yanone Kaffeesatz Extra Light', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-extra-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Kaffeesatz Extra Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Kaffeesatz Extra Light!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: