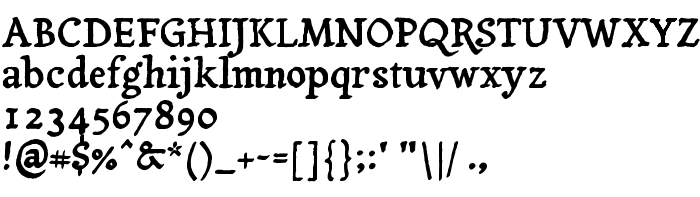
De pe această pagină puteți descărca fontul Yanone Tagesschrift versiunea Version 1.000 2005 initial release, care aparține familiei Yanone Tagesschrift (Regular contur). Producătorul fontului este Yanone-Tagesschrift. Designer - Yanone (pentru comunicare, folosiți următoarea adresă: http://www.yanone.de). Descărcați Yanone Tagesschrift gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi cu serife, fonturi latine. Mărime font - doar 103 Kb
| Drepturi de autor | Copyright (c) Yanone, 2005. All rights reserved. |
| Familie | Yanone Tagesschrift |
| Contur | Regular |
| Identitate | FONTLAB30:TTEXPORT |
| Nume complet | Yanone Tagesschrift |
| Versiune | Version 1.000 2005 initial release |
| Nume PostScript | YanoneTagesschrift |
| Producător | Yanone-Tagesschrift |
| Mărime | 103 Kb |
| Marcă comercială | Yanone Tagesschrift is a trademark of Yanone. |
| Designer | Yanone |
| URL-ul designerului | http://www.yanone.de |
| URL-ul furnizorului | http://www.yanone.de |
| Descrierea licenței | Creative Commons "By" License |
| URL of license | http://creativecommons.org/licenses/by/2.0/de/ |

Puteți conecta fontul Yanone Tagesschrift la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=yanone-tagesschrift);
Activați fontul textului în selectorul dvs.:
font-family: 'Yanone Tagesschrift', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Tagesschrift', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Tagesschrift!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: