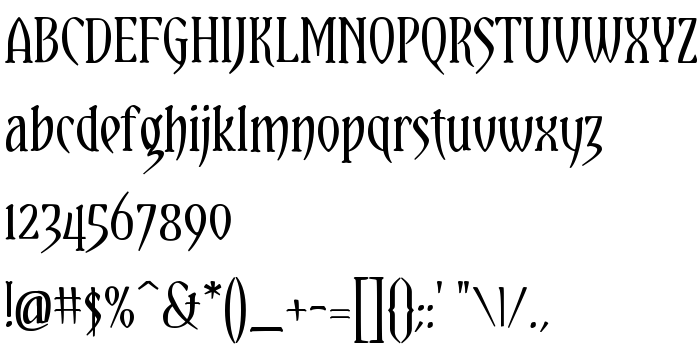
De pe această pagină puteți descărca fontul Yataghan versiunea Altsys Fontographer 4.0 12/7/2001, care aparține familiei Yataghan (Regular contur). Designer - Daniel Midgley. Descărcați Yataghan gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: halloween, scary. Mărime font - doar 38 Kb
| Familie | Yataghan |
| Contur | Regular |
| Identitate | Altsys Fontographer 4.0 Yataghan |
| Nume complet | Yataghan |
| Versiune | Altsys Fontographer 4.0 12/7/2001 |
| Nume PostScript | Yataghan |
| Mărime | 38 Kb |
| Designer | Daniel Midgley |
| Descrierea licenței | Thanks for downloading the Daniel font! It’s free for you to use for any purpose, commercial or not. You can share this font with anyone, as long as this notice is included. Please do not distribute modified copies. Visit the Page of Fontery http://goodreasonblog.blogspot.com/p/fontery.html Here’s where you can - download more of my fonts - send me an email - report problems or suggestions - express your gratitude in the form of donations to keep the fonts coming. Be sure to let me know if you use one of my fonts in an interesting, creative, or beautiful way. I may feature your work on the blog. This font may not be appropriate for your purposes. It comes with no guarantees of any kind. While I’ve tested this font, and it seems to work well, I accept no responsibility for any unintended consequences of its use. |

Puteți conecta fontul Yataghan la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=yataghan" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=yataghan);
Activați fontul textului în selectorul dvs.:
font-family: 'Yataghan', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=yataghan" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yataghan', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yataghan!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: