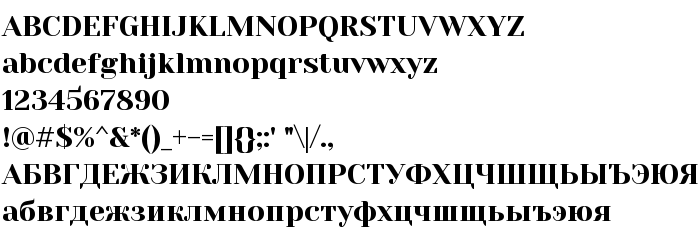
De pe această pagină puteți descărca fontul Yeseva One versiunea Version 2.000, care aparține familiei Yeseva One (Regular contur). Producătorul fontului este Jovanny Lemonad. Designer - Jovanny Lemonad (pentru comunicare, folosiți următoarea adresă: http://jovanny.ru). Descărcați Yeseva One gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: architectural, fonturi chirilice, fonturi cu serife. Mărime font - doar 49 Kb
| Familie | Yeseva One |
| Contur | Regular |
| Identitate | JovannyLemonad: Yeseva One: 2011-2012 |
| Nume complet | Yeseva One |
| Versiune | Version 2.000 |
| Nume PostScript | YesevaOne |
| Producător | Jovanny Lemonad |
| Mărime | 49 Kb |
| Marcă comercială | Yeseva One is a trademark of Jovanny Lemonad. |
| Designer | Jovanny Lemonad |
| URL-ul designerului | http://jovanny.ru |
| URL-ul furnizorului | http://jovanny.ru |
| Descrierea licenței | Copyright (c) May 20, 2011, Jovanny Lemonad ([email protected]), with Reserved Font Name "Yeseva" and "Yeseva One". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Yeseva One la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=yeseva-one);
Activați fontul textului în selectorul dvs.:
font-family: 'Yeseva One', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yeseva One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yeseva One!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: