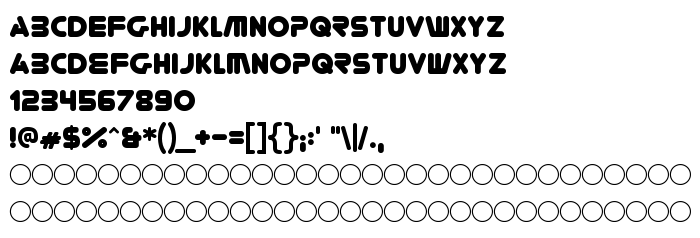
De pe această pagină puteți descărca fontul You're Gone versiunea Version 3.000 2006, care aparține familiei You're Gone (Regular contur). Producătorul fontului este You're-Gone. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați You're Gone gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, fonturi gratuite, fonturi latine. Mărime font - doar 98 Kb
| Drepturi de autor | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Familie | You're Gone |
| Contur | Regular |
| Identitate | RayLarabie: You're Gone: 2006 |
| Nume complet | You're Gone |
| Versiune | Version 3.000 2006 |
| Nume PostScript | YoureGone |
| Producător | You're-Gone |
| Mărime | 98 Kb |
| Marcă comercială | You're Gone is a trademark of Ray Larabie |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.larabiefonts.com |
| Descriere | Updated in February 2006 with class based kerning (OpenType format only), improved accents and spacing. Phonogram symbol and better monetary symbols. Includes an alternate R. Use the styistic alternates feature or the section symbol to access it. A, W and M have flipped versions in caps & lowercase slots. |

Puteți conecta fontul You're Gone la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=youand039re-gone);
Activați fontul textului în selectorul dvs.:
font-family: 'You're Gone', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'You're Gone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with You're Gone!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: